网站建设之页面可读性:页面加载速度体验、页面结构、页面浏览体
BAT日报讯:不可访问的页面会被直接归入垃圾页面,百度不会浪费资源对垃圾页面进行移动友好度评估。页面可读是衡量移动友好度的基础。这里的页面可读主要指用户可读,即用户能够看见、看清并看懂页面。页面可读性包含如下维度:页面加载速度体验、页面结构、页面浏览体验。
【页面加载速度体验】
移动互联网上,网页的加载速度对用户体验的影响日趋明显。百度用户体验部研究表明,用户期望且能够接受的页面加载时间在3秒以内。若页面的加载时间超过5秒,78%的用户会失去耐心而选择离开。页面加载速度是百度搜索中一个重要的排序因素,百度再次建议站长对这方面进行专项优化。
【页面结构】
一个结构优质的页面,要让用户第一眼看到页面的主要内容,获取页面主体信息时没有多余的干扰,快速找到所需。用户能够通过页面布局结构,快速了解页面各模块的主要内容。要构建一个结构优质的移动页需关注2点:
1、基本地,页面能够根据屏幕调整内容大小,用户不需要左右滚动,也不需要进行缩放操作就能清晰辨识网页的内容。
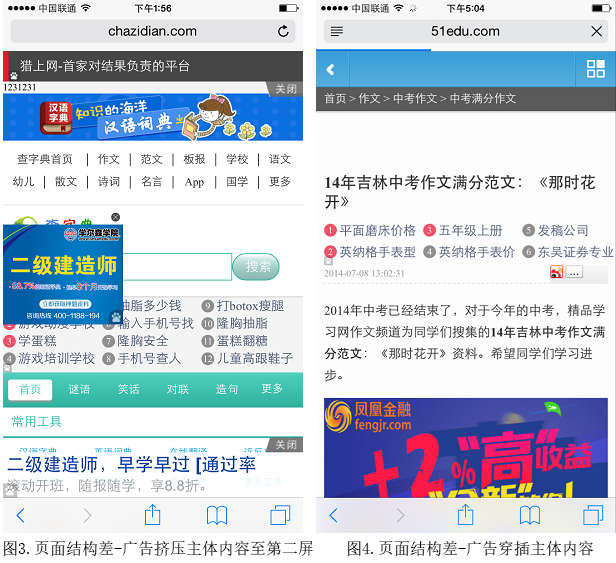
2、其次,页面主体位于首屏且中心的位置,其他相关度低的内容对页面主体无干扰作用。百度会严厉打击应用恶意弹窗/浮层的行为。视对用户体验造成伤害程度的大小,在结果排序上会对以下情况减分:广告遮盖主体、广告动态抢夺用户视线、广告穿插主体等。
页面结构相关示例如下:

【页面浏览体验】
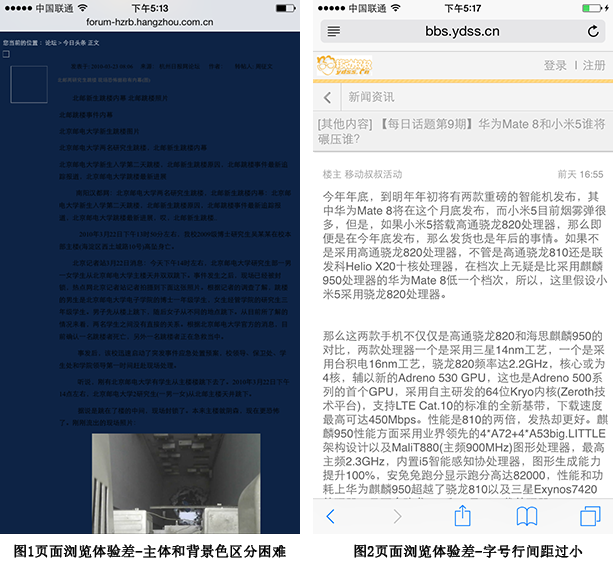
页面浏览体验和页面结构密切相关:页面结构差,浏览体验无从谈起。页面结构优质,想给用户更好的浏览体验,首先注意:1、页面主体中的文本内容和背景色应有明显的区分度;2、页面主体中的文本内容应段落分明,排版精良;
百度用户体验部对移动页浏览体验的研究成果:
1、主体内容含文本段落时,正文字号推荐14px,行间距推荐(0.42~0.6)*字号,正文字号不小于10px,行间距不小于0.2*字号;
2、主体内容含多图时,除图片质量外,应设置图片宽度一致位置统一;
3、主体内容含多个文字链时,文字链字号推荐14px或16px:字号为14px时,纵向间距推荐13px;字号为16px时,纵向间距推荐14px;文字链整体可点区域不小于40px;
4、主体内容中的其他可点区域,宽度和高度应大于40px;
5、此外,需注意交互一致性,同一页面不应使用相同手势完成不同功能。
页面浏览体验相关示例如下:

延伸 · 阅读
- 2016-03-10面向用户体验的网站建设:资源易用性
- 2016-03-10面向用户体验的网站建设:功能易用性
- 2016-03-10面向用户体验的网站建设:体验增益性
- 2019-11-18网站建设协议(营销型网站制作协议附件)